Overview
Dornsife minisites have been set up with a sample configuration that includes the following:
- Home Sample Page
- Content Sample Page
- Minisite menu
- Placeholder media
This sample configuration is completely editable. You can modify the content on the Sample Pages to build your own Dornsife unit's minisite pages, or you can use them just as testing pages. You can even delete the Sample Pages or placeholder media once you no longer need them.
This guide reviews the different editable parts of the sample configuration.
Sample Pages
You can open the Sample Pages from the Pages Admin Screen:
- Log into WordPress.
- Click Pages in the menu.
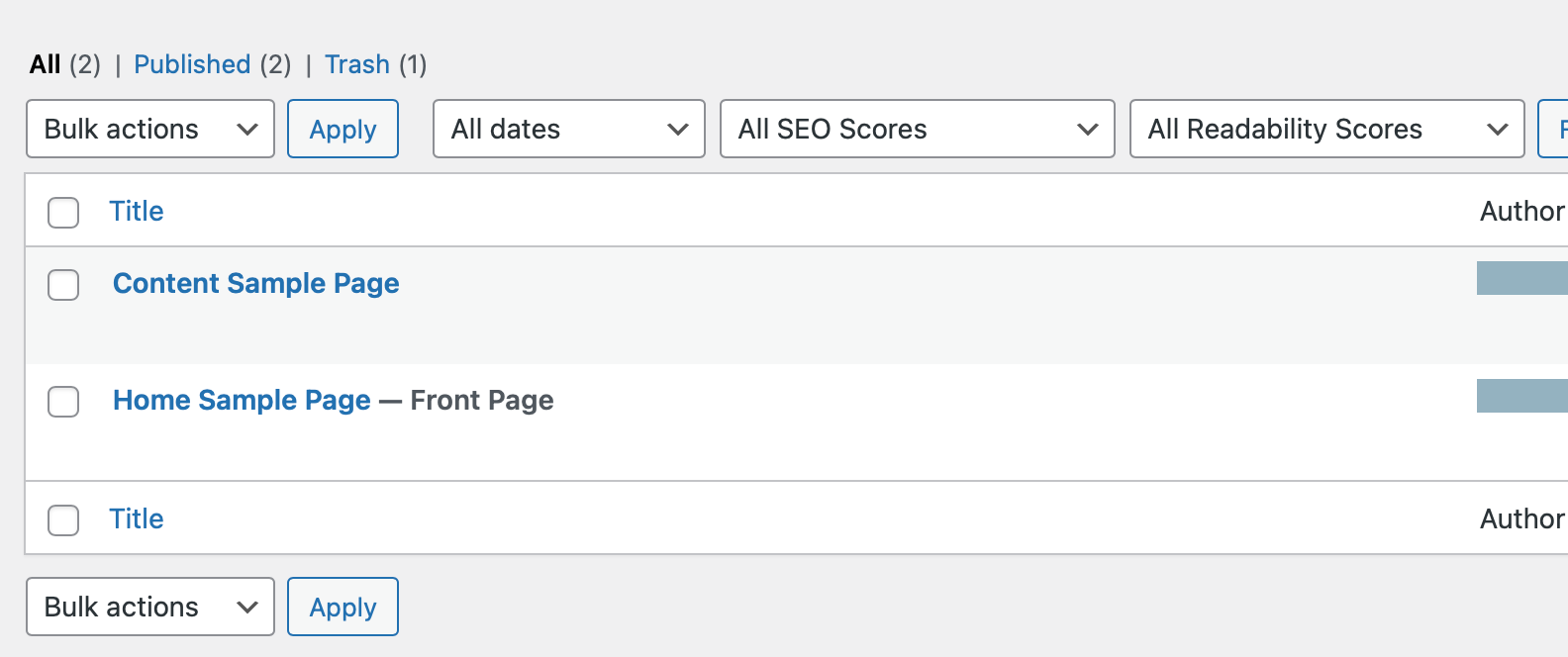
- The Pages Admin Screen displays. Click Home Sample Page or Content Sample Page to open the respective Page.

Home Sample Page

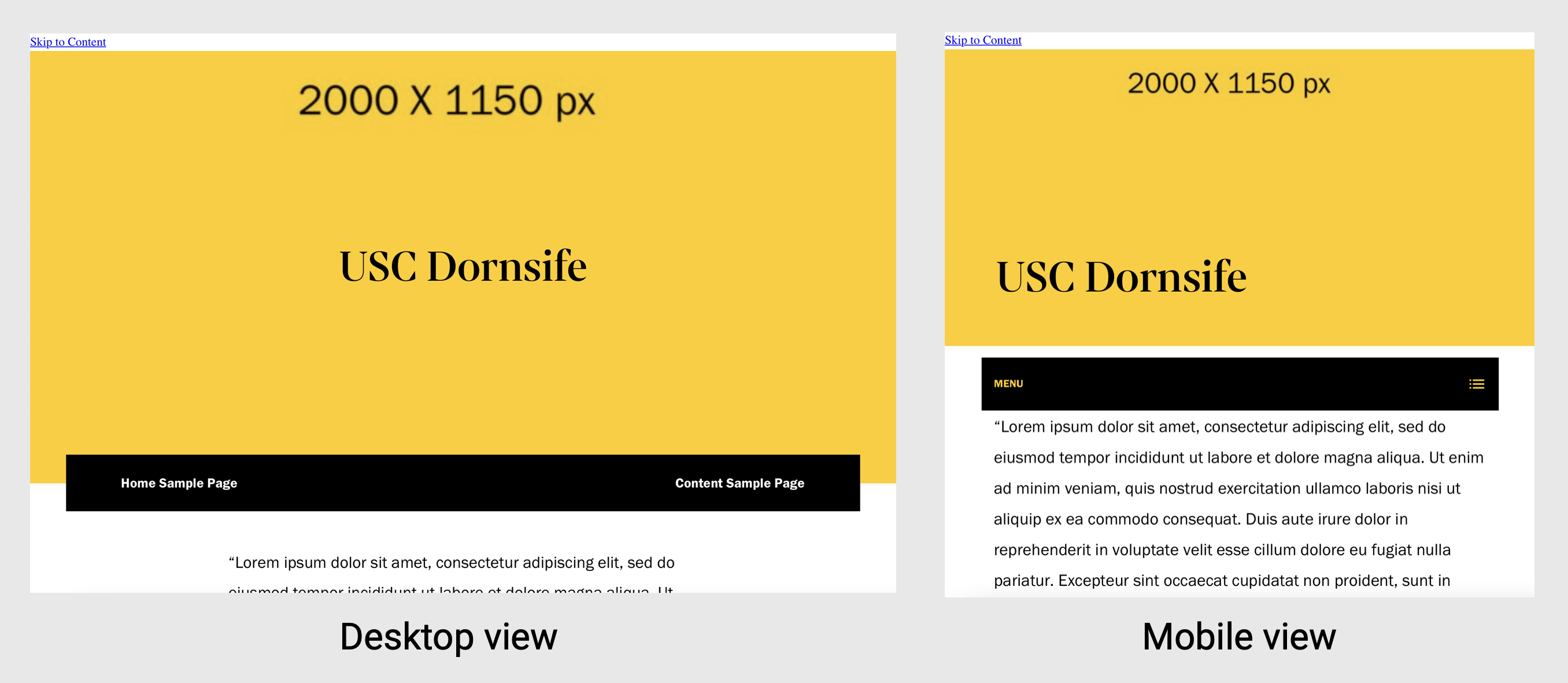
Only one Page on the minisite can be designated as the homepage. What sets the homepage apart from other minisite Pages?
- The homepage is the first page that viewers see when they click on your Dornsife unit's name from the Dornsife main website
- The homepage is excerpted on the Dornsife main website (image coming soon)
- The top portion of the homepage accommodates a large image, known as the featured image
- The homepage permalink cannot be customized
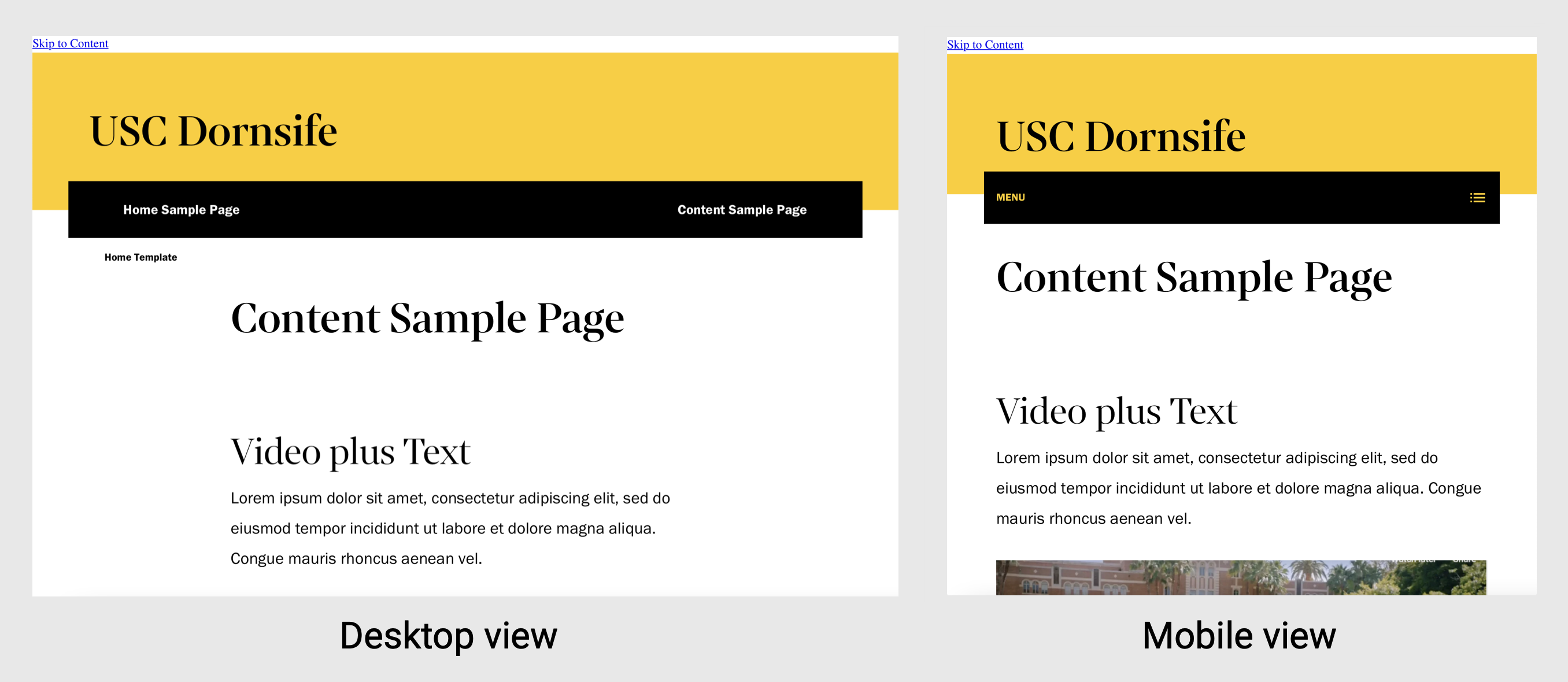
Content Sample Page

All other Pages on the minisite have the following features:
- The top portion of these Pages features a solid yellow background instead of a large image
- You can customize the permalinks of these pages
Edit the Sample Pages
For detailed guidance on editing individual Pages, refer to Using the WordPress editor to add and edit content.
If you plan to keep the Sample Pages and simply repurpose them for your minisite by editing the content, make sure to update the following settings for each Sample Page:
- Page Title
- Page Author
- Page Permalink or Slug (Content Sample Page only—cannot be changed for Home Sample Page)
For detailed guidance on editing settings, refer to Using the WordPress editor to add and edit content: Editing Page settings. You may also want to refer to Managing minisite Pages in WordPress.
Minisite menu
You can edit the minisite menu in the Menu Admin Screen:
- Log into WordPress.
- Click Appearance > Menus.
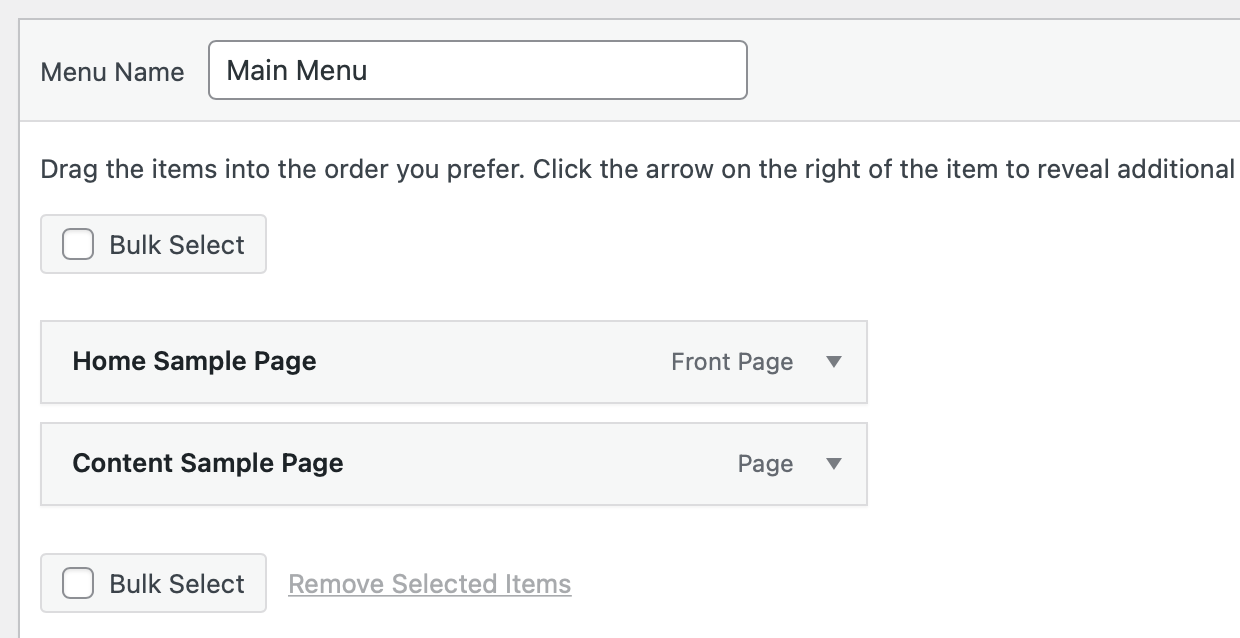
- The Menu Admin Screen displays. Main Menu should be selected and the following should display in the "Menu structure" panel:

If you plan to keep the Sample Pages and simply repurpose them for your minisite, make sure to update the "Navigation Label" for each Page. If you don't plan to keep the Sample Pages, you can remove them. For detailed guidance on editing the minisite menu, refer to Editing the minisite menu in WordPress.
Placeholder media
Placeholder media such as image files has been uploaded to the Sample Page. You can either view media on a per-Page basis (Go to Pages > Click the Page title) in the WordPress editor, or you can view all uploaded media on the Media Library Admin Screen:
- Log into WordPress.
- Click Media in the menu.
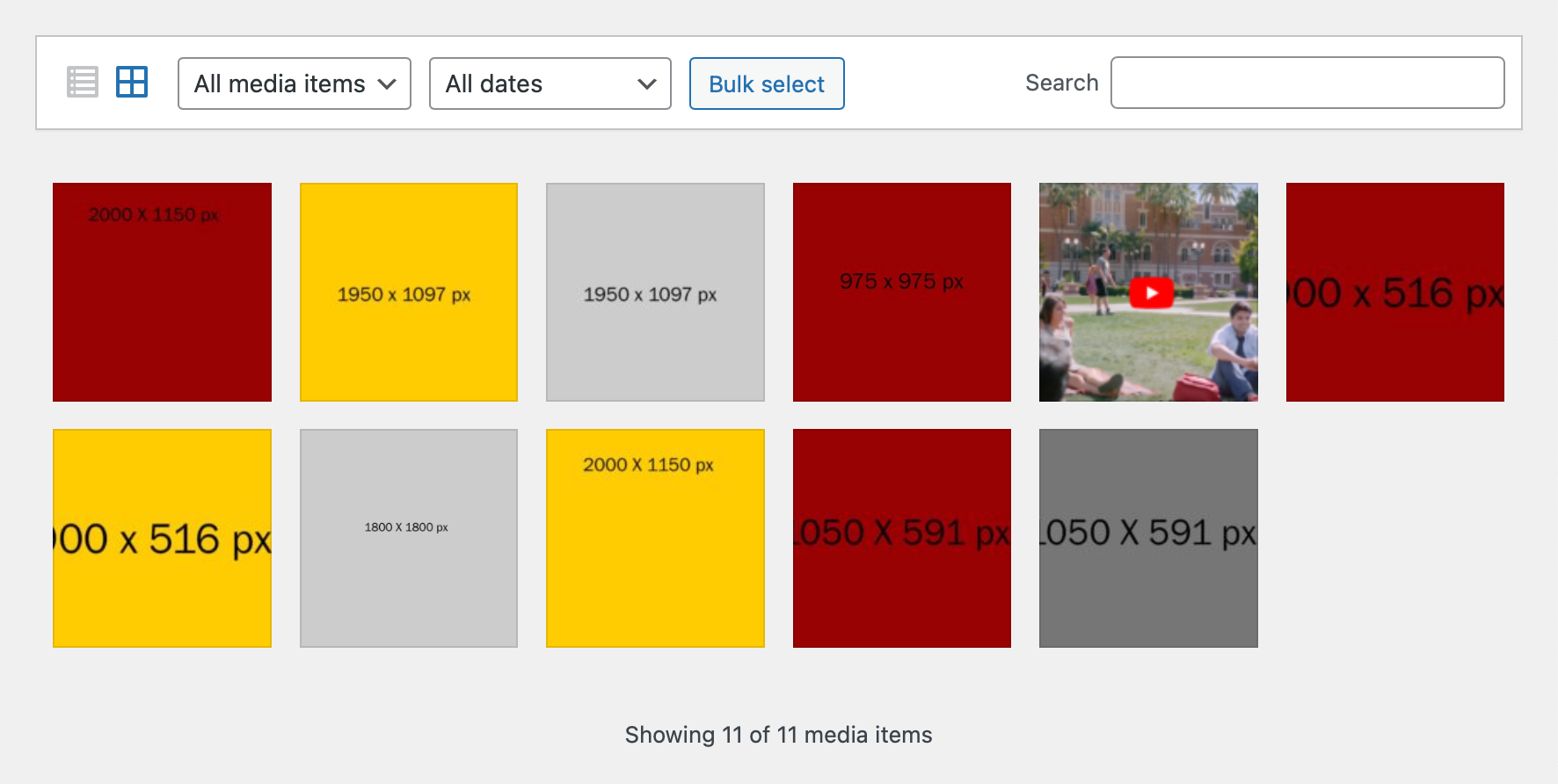
- The Media Library Admin Screen displays:

Edit image settings
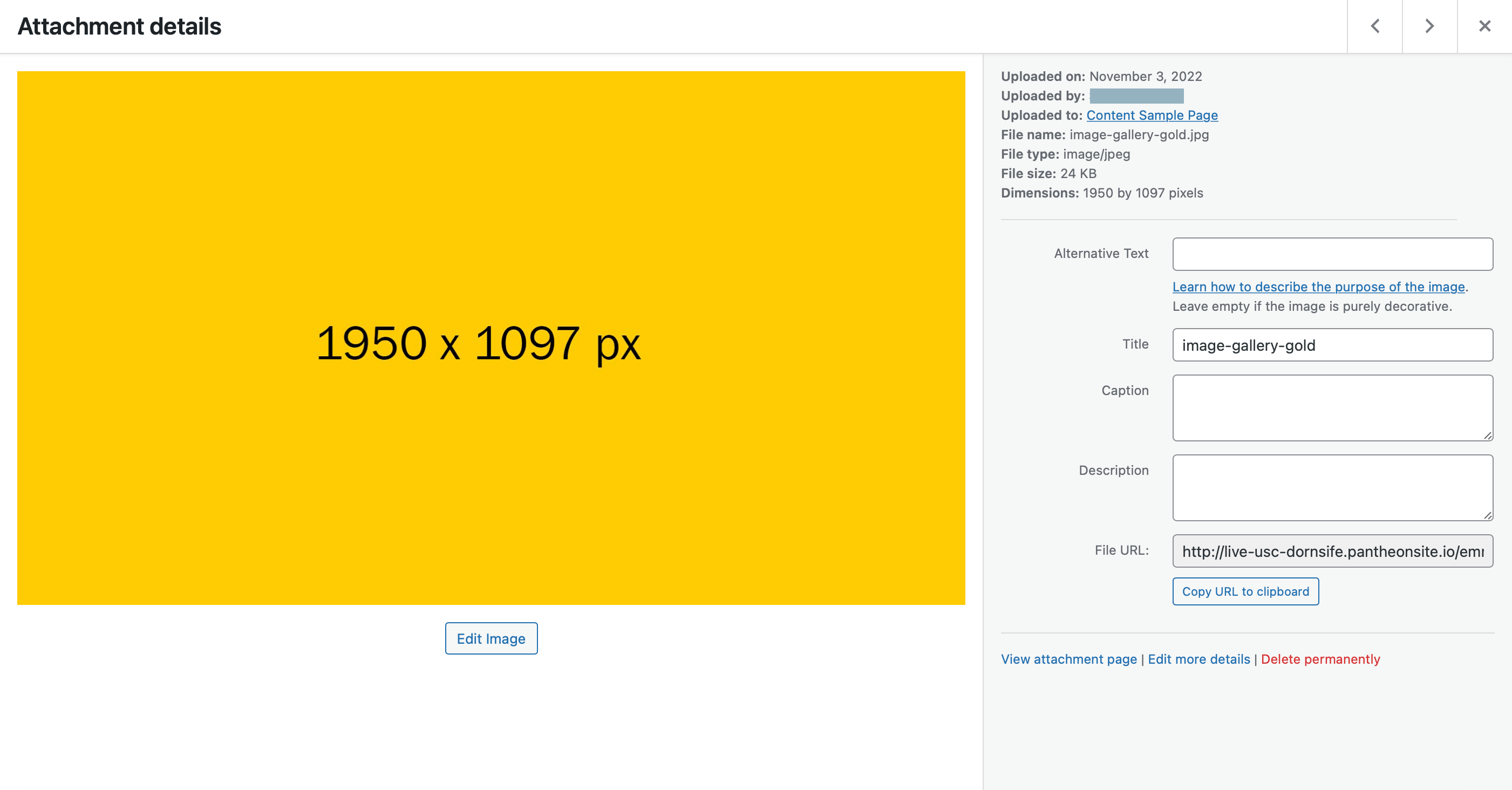
Click an image on the Media Library Admin Screen to view its settings in the "Attachment details" panel.

You can edit the following settings:
- Alternative Text
- Title
- Caption
- Description
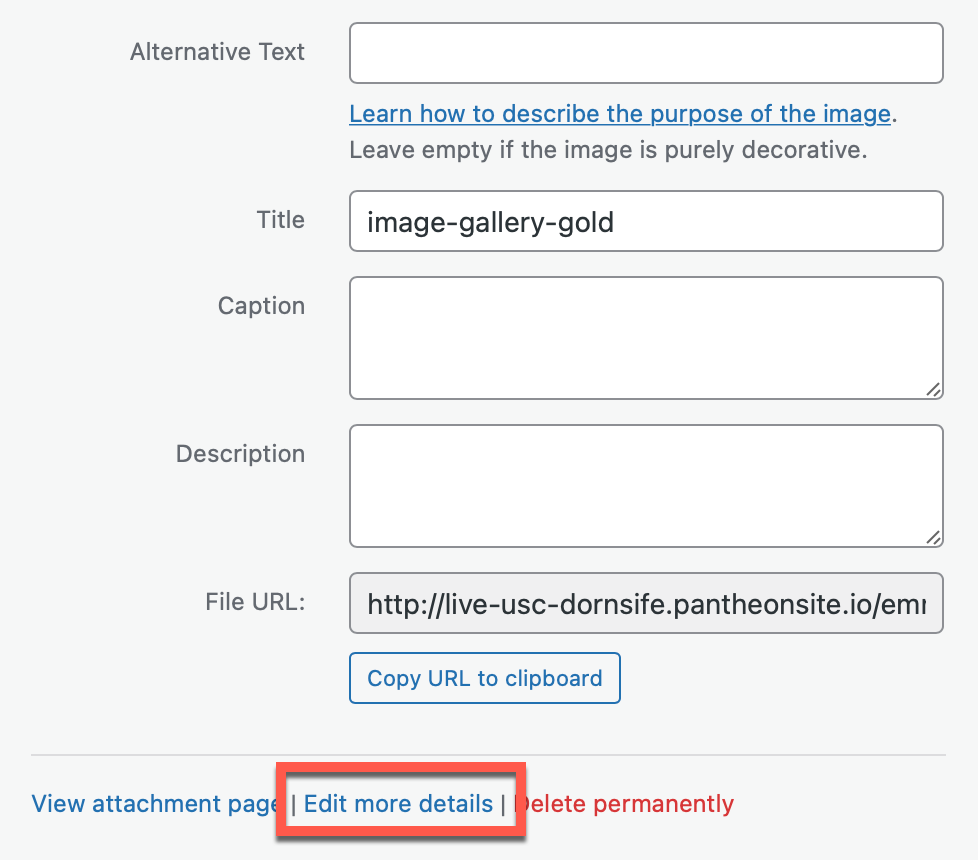
To edit the File URL, or permalink:
- Click Edit more details.

- The Edit Media screen displays. Next to Permalink, click Edit.

Edit image
WordPress does offer an image editor with limited functionality, but it's recommended that you use an image editor on your computer to edit images, and then upload them after they are finalized.
Note that if you use the same image in multiple places, making an edit to the image will cause that image to update everywhere on the minisite that it is used.
Remove an image
An image that is removed from its placement on a Page will still appear in the Media Library and can be used again elsewhere. Removing an image from its placement in one location will not affect it in any additional locations where it has been placed.
To remove an image from its placement on a Page, you can simply hover on the image and then click on the x icon that appears in its top right corner. Use this method to replace the placeholder images on the Home Sample Page and Content Sample Page.
Delete an image (caution!)
An image that is deleted permanently will be deleted from the minisite entirely. If the image was placed in multiple locations, the image will be deleted from all of those locations.
To delete an image entirely from the minisite:
- Go to the Media Library Admin Screen.
- Click the image to open it.
- The "Attachment details" panel displays. Click Delete permanently.

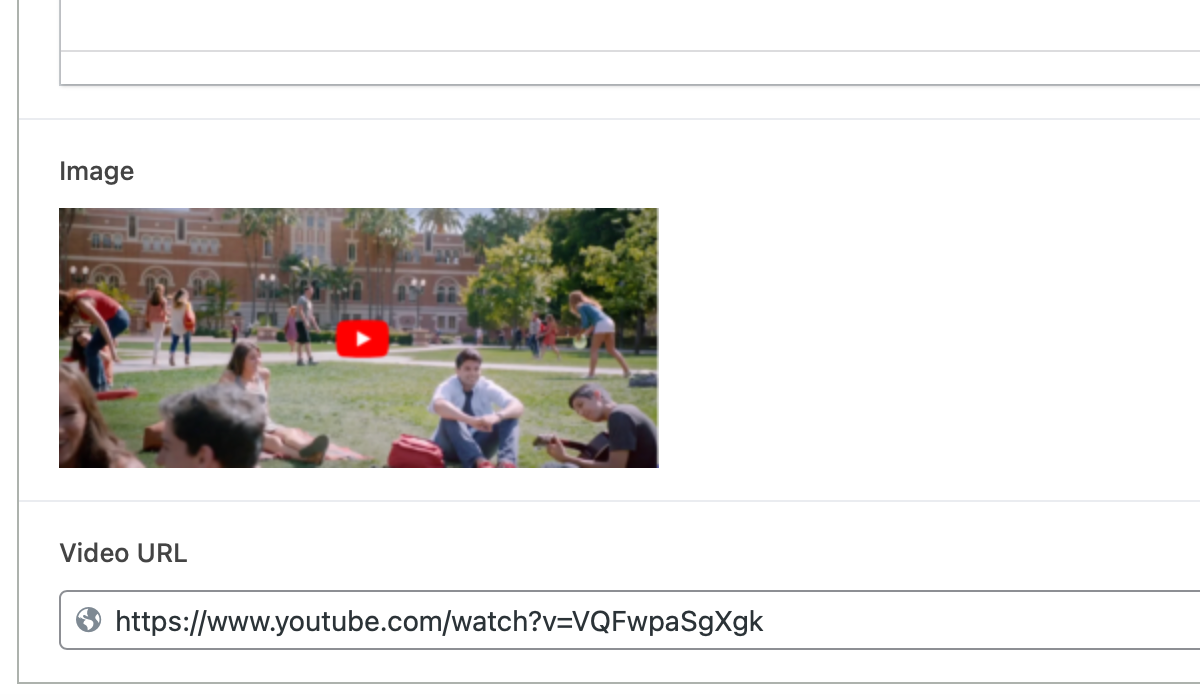
Instead of uploading video, use an image with a video URL
The Dornsife website is not designed to accommodate uploaded videos. Instead, upload an image to represent the video, and then embed the video link in the Video URL field when you have the Page open in the WordPress editor. You can see an example of this on the Content Sample Page in the Video + Text component: